10分で学ぶZK(Lean ZK in 10 Minutes)
このコンテンツは、Learn ZK in 10 Minutes の私的翻訳です。
ZKはユーザーインターフェース(UI)のフレームワークです。ZKを使用する事で、JavaScriptやAJAXを学ぶ事なく、驚くようなWebサイトやモバイル用のアプリケーションを作成する事ができます。
ZKを使用してUIを作成するのは簡単です。既に用意されている数百ものコンポーネント(UIの構成要素)を組み合わせるだけです。そのため、色々なZKのコンポーネントを使用して独自のユーザーインターフェースを素早く作成する事ができるのです。

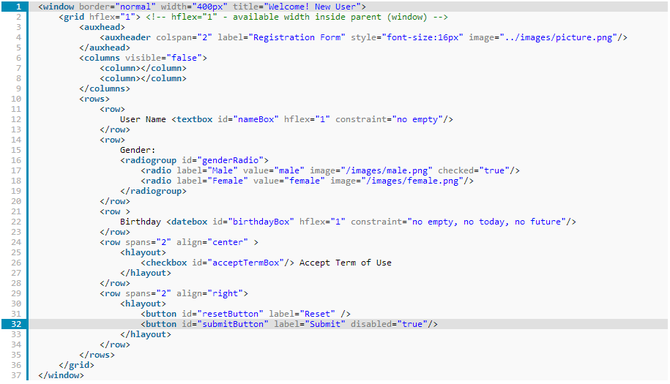
次のZUML(XML形式のデータで、簡単に解析する事ができます)は、上記の"Registration Form"を記述しています。
- Line 1: 1つのタグは1つのコンポーネントを表します。いくつかのコンポーネントは子供となるコンポーネントを持つ事ができます。この例では、1つのウィンドウ(window)コンポーネントがグリッド(grid)コンポーネントを子コンポーネントとして保持しています。
- Line 32: ID属性をあるコンポーネントに割り当てたい場合、UIコントローラー(UI controller)で制御する事ができます。
ZKはUIをJavaのSwingのようにプログラミングにより作成する事もできます(Richlet)。
ZKのUIコンポーネントは、建物を構成するブロックみたいなものです。組み合わせたり、混ぜ合わせたりする事で、多様な要件を満たす事ができます。この多様性はユーザビリティとモジュラリティーを向上させます。
【補足説明】2種類あるZKのUIの作り方
ZKではUIを作成するのに大きく分けて2種類の方法を提供しています。
- JavaでプラグミングによりUIを開発する方法→Richlet
- XMLベースでUIを定義する方法→ZUML(ZK User Interface Markup Language)
RichletとZUMLを併用してUIを開発する事もできます。
ZKは、イベント駆動型のプログラミングモデルでコンポーネントベースのフレームワークです。したがって開発者は、ユーザーの行った操作に反応してコンポーネントより発せされるイベント通知に応答する形式で機能を開発する事になります。
UI制御
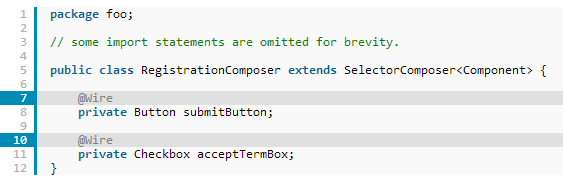
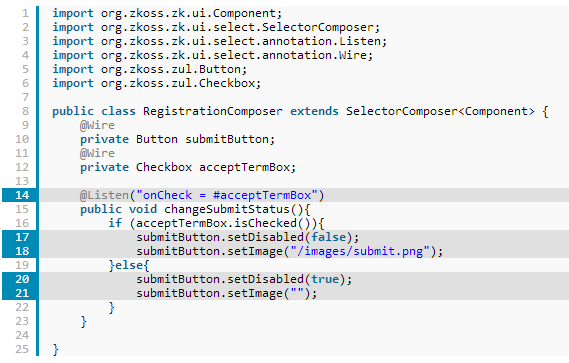
UIを制御するのに、まず第一にコントローラー(Controller)クラスを実装する必要があります。コントローラークラスは、ZUMLのためのZK固有のクラス"SelectorComposer"を継承して実装します。

- Line7,10: 変数名の"submitButton"と"acceptTermBox"は、コンポーネントのID属性に対応しています。これは、前章のZULの説明で言及している事です。
上記のコントローラーは、ZUML内で特別なタグの属性"apply"を使う事でUIコンポーネントを制御するのに使用する事ができます。
- Line2:ルート(root)となるコンポーネントにコントローラーを割り当てる(Applyする)事により、ルートコンポーネントの子どもとなるコンポーネントも制御する事ができます。
【補足説明】SelectorComposerはZK6.0より導入されています。
ユーザー操作のハンドリング
最初に紹介した"Registration Form"のアプリケーションの1つの特徴は、”Submit button”はユーザーが"Accept Term of use"のチェックボックスを"ON"にした時だけ押せる事です。
”Submit button”は、"Accept Term of use"のチェックボックが"OFF"の場合は押せません。

"Accept Term of use"のチェックボックが"ON"の場合に、”Submit button”は押せますし、チェックアイコンを表示させるような事もできます。

ZKはイベント駆動型のフレームワークなので、コンポーネントからのイベント通知によりユーザー操作をハンドリンクします。ZKは"@Listen"というアノテーション(annotation)を用意しています。これは、コンポーネントからのイベント通知を取得するのに使用します。
上記の例を用いて説明すると、"Accept Term of Use"のチェックボックが"ON"になったイベント通知を取得するために、メソッドに"@Listen"のアノテーションを付します。
チェックボックスのON/OFFは、"onCheck"イベントが発せられるトリガーになります。ZKは、"@Listen"のアノテーションが付されているメソッドを実行します。開発者は、この"@Listen"のアノテーションが付されているメソッドに、受け取るイベントの通知内容にそった処理を実装します。

- Line14:@Listenのアノテーションを使用して、"acceptTermBox"のonCheckイベントをハンドリングするメソッデである旨を宣言しています。
- Line17,18:チェックボックスがONの時に"submit"ボタンを押せる状態にして、チェックアイコンを表示する処理です。
- Line20,21:チェックボックスがOFFの時に"submit"ボタンを押せなくして、チェックアイコンを非表示にする処理です。
ZKにより、Tooltipやドラッグ&ドロップ、ショートカットキーなどのようなUIのエフェクトも簡単に追加する事ができます。
ZKは、UIの制御にサーバーサイドのコントローラーを経由して行う事を許可しているので、他のjavaのlibraryやフレームワークを使用する事ができます。
サードパーティーのLibraryの統合
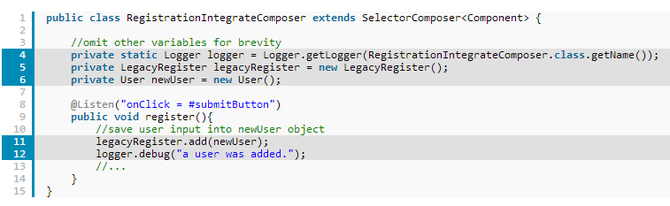
ZKのUIコントローラーの基底クラスとなるSelectorComposerのおかげで、過去の開発した資産(javaのクラス)を簡単に統合する事ができます。
- Line 4,12:Log4jと呼ばれるロギングのLibraryの統合。
- Line 5,11:過去に開発したjavaのクラスを使用する例。
- Line 6,11:ユーザー自身のドメインオブジェクトを使用する例。
ビジネスレイヤーと永続化レイヤーのフレームワークとの統合
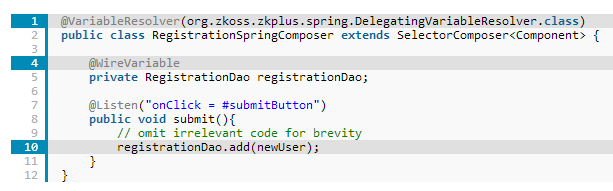
多階層のWebアプリケーションを構築する際には、UIのフレームワークはビジネスレイヤーと永続化レイヤー(DBレイヤー)のフレームワークと統合して使用できる事はとても重要です。ZKはSpringのようなビジネスレイヤーのフレームワークと簡単に統合する事ができます。
永続化レイヤーは、HiberneteやJPA、その他の永続化フレームワークのようにData Access Object(DAO)パターンに従って実装すると仮定すると、アプリケーションの機能に集中してコントローラーを実装する事ができます。

- Line 1 :To use CDI, simply use another resolver:org.zkoss.zkplus.cdi.DelegatingVariableResolver.class
- Line 4 :For those variables with @WireVariable , ZK will inject qualified Spring beans by retrieving them from Spring context with variable resolver.
- Check out demonstrations of our components: ZK Demo
- Try ZK now!: Download ZK
- Learn ZK MVC by example: Get ZK Up and Running with MVC
- Learn ZK MVVM by example: Get ZK Up and Running with MVVM
- Learn basic concepts in more detail: Read "ZK Essential"
- Dive into all aspects of ZK: Read "ZK Developer's Reference"
- Use our tool to help make your development more productive: Read "ZK Studio Essentials"
- Build UI programmatically: Richlet
- Extend existing components: Macro Component
- Improve user experience: UI Pattern