ZKのJavascriptをデバッグしようとすると、そのままではJavascriptのコードは整形されておらず、デバッグできるような状態ではありません。そのためZKのJavascriptをデバッグする方法について調査及び研究し、その成果をまとめています。
デバッグ方法
org.adempiere.ui.zkプロジェクトにあるZK.xmlに下記のパラメーターを追加します。
<client-config>
<debug-js>true</debug-js>
</client-config>
<library-property>
<name>org.zkoss.web.classWebResource.cache</name>
<value>false</value>
</library-property>
<library-property>
<name>org.zkoss.zk.WPD.cache</name>
<value>false</value>
</library-property>
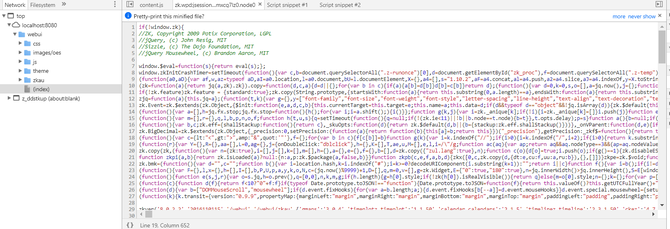
上記のパラメータを追加するとJavascriptが整形されてデバッグしやすくなっています。
Zk.xmlのパラメータ設定
<debug-js>true</debug-js>
デフォルトはfalseです。falseの場合、JavaScriptファイルは見やすく整形されておらず、軽い代わりにデバッグは困難な状態です。trueにする事で、JavaScriptファイルは見やすく整形された状態になります。
org.zkoss.web.classWebResource.cache
Webリソースをキャッシュするかどうか設定します。ZKのドキュメントではコンポーネントを開発しているような場合、この値はfalseにしておく事をおススメしています。
org.zkoss.zk.WPD.cache
WPDファイルの結果をサーバーにキャッシュしておくかどうか設定します。trueにするとパフォーマンスは良いですが、クライアントサイドのウィジェット開発では、変更の都度サーバーを起動する必要があり、falseにすると、サーバーを再起動する事無く修正する事ができると、ZKのドキュメントには記載されています。