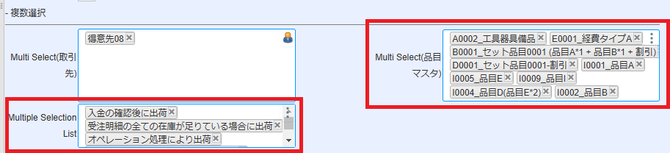
複数選択リストフィールドを改善しました。
適用するCSSクラスの修正
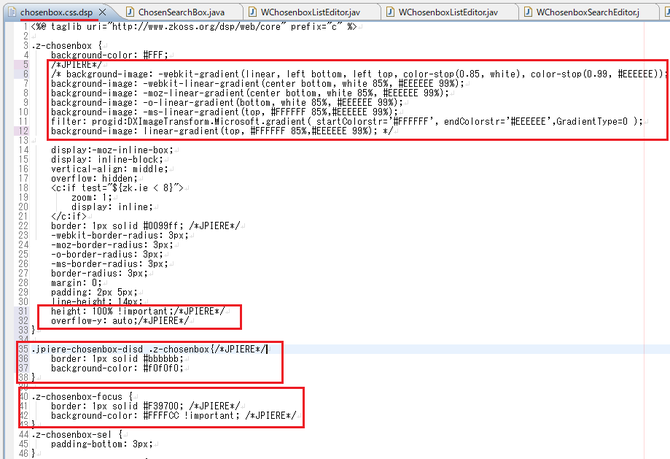
複数選択リストフィールドに割り当てるCSSクラスの修正
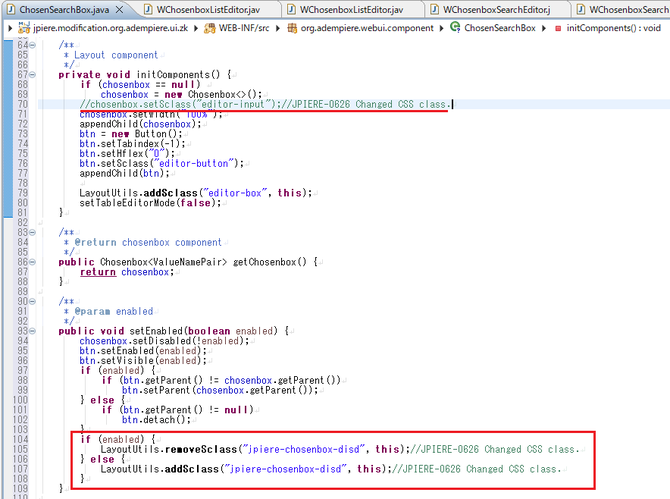
ChosenSearchBoxクラスで、Chosenboxのインスタンスに"editor-input"CSSクラスを割り当てないように修正し、読取専用フィールドになった時のデザインをJPiereのテイストに制御しやすいように"jpiere-chosenbox-disd"CSSクラスを割り当てるようにしました。
読取専用フィールドの時にグレーアウトするように修正
これまで複数選択選択フィールドは、読取専用になった時もグレーアウトしていなかったのをグレーアウトするように修正しました。
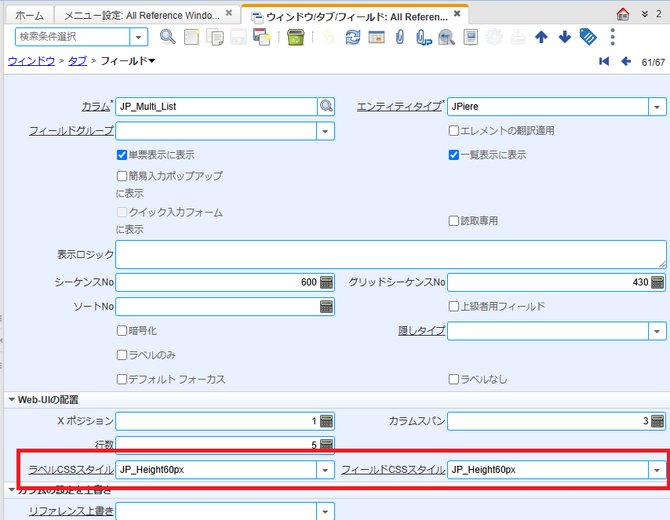
CSSスタイルで高さを固定できるように修正
複数選択リストフィールドに、CSSスタイルで高さを指定することにより、複数選択リストフィールドの高さを予め固定しておくことができるようにしました。固定した高さに表示できないほどの選択肢が入力された場合には、自動的にスクロールバーも表示されます。

CSSスタイルで高さを指定しなかった場合には、選択入力されている選択肢に応じたフィールドの高さになります。
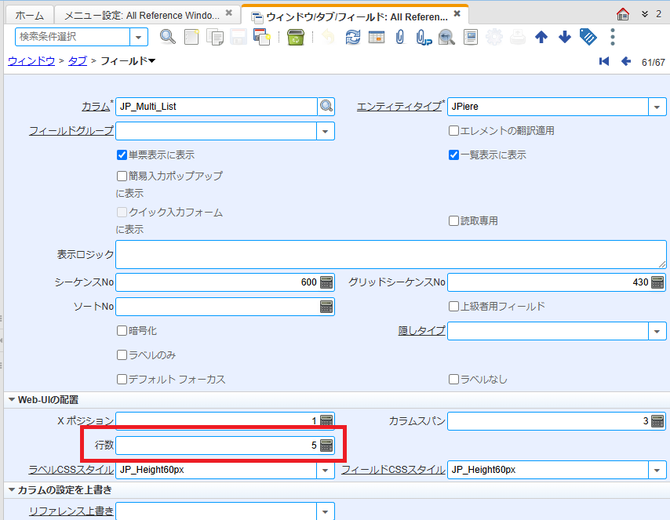
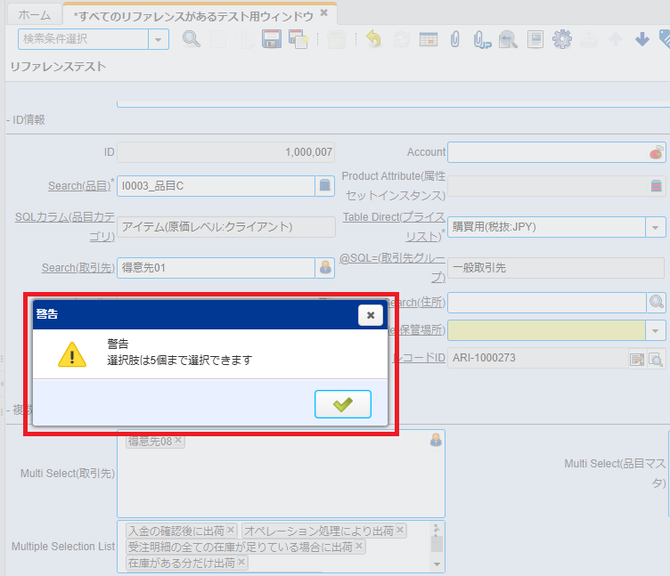
行数に複数選択できる選択肢の上限を指定できるように修正
複数選択フィールドでは、行数[NumLines]の値は使用されていません。そのため複数選択できる選択肢の上限数を設定できるように活用しました。
行数に5と入力すると、最大5個まで選択肢を選択できるようになります。6個以上選択した場合には、警告のメッセージと共に、5個を超える選択肢は削除されます。
行数に"1"を入力すると、選択肢の上限のチェックは行われません。
コールアウトで複数選択リストフィールドの値を更新できるように修正
コールアウトで選択肢をチェックしたい場合があります。iDempiereの標準のソースコード(v11現在)では、コールアウトで編集した値をコールアウトの発生元となる複数選択フィールドに戻すことができない(戻しても編集した値にならない)ので、コールアウトで編集した値を元の複数選択フィールドに戻せるようにしました。
行数に"1"を入力して選択肢の上限のチェックを行わないようにして、コールアウトで独自のチェックロジックを実装できるようにすることを目的としたカスタマイズです。
カスタマイズ情報
モディフィケーションクラス
- ChosenSearchBoxクラス
- WChonseboxListEditorクラス
モディフィケーションCSS
- chosenbox.css.dsp
追加メッセージ
◆JP_SelectUpTo
- 【英語】You can only select up to {0} options
- 【日本語】選択肢は{0}個まで選択できます