オープンソースのERP iDempiereの一覧レポートのHTML表示において、表示幅は、CCSで設定できるようになっています。
しかしながら、レポート全体の表示幅としては表示領域の90%ほどにデフォルト設定されてします。そして項目の幅は表示するデータの種類毎(テキスト、数値、日付)に決められており、表示する項目ごとの細かな設定はできませんでした(※それでもHTMLのレンダリング時に、適当な幅に調整して表示してくれるので、あまり違和感はなかったかなと思います)。
このカスタマイズではレポート全体の表示幅とカラム毎の幅を指定でできるようにカスタマイズしました。
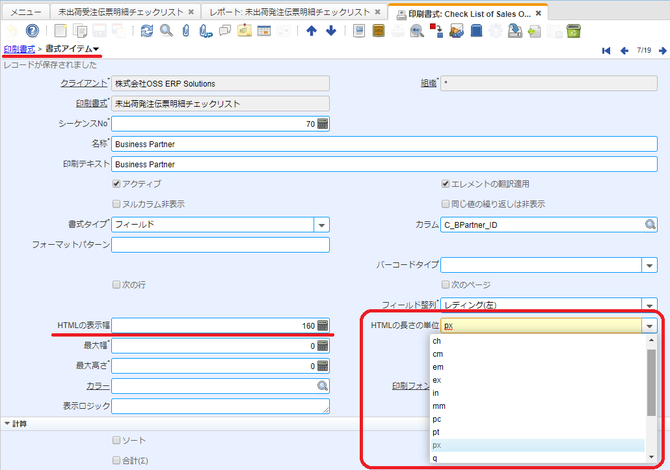
印刷書式ウィンドウ
印刷書式タブ -> レポート全体の表示幅の設定
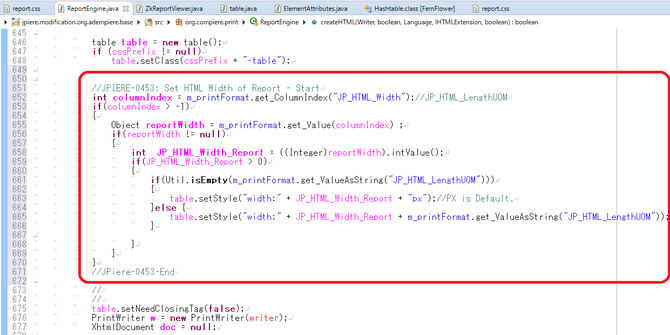
印刷書式タブではレポート全体の表示幅を設定する事ができます。
- HTMLの表示幅フィールド … レポート全体の表示幅を設定します。0以下の場合は設定は無視されます。
- HTMLの長さの単位 … HTMLの表示幅に設定した値の単位を設定します。
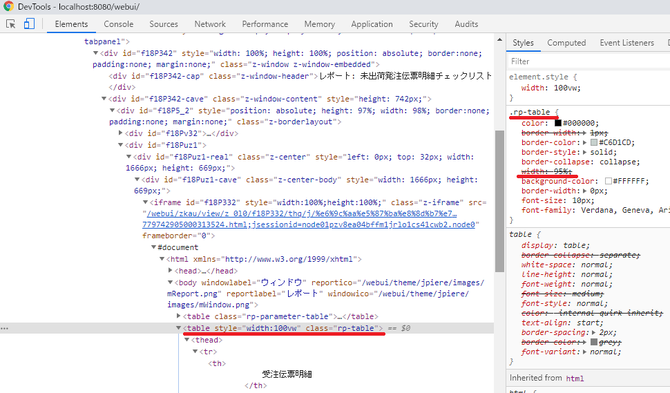
CSSは下記のように割り当てられます。
書式アイテムタブ -> カラム毎の表示幅の設定
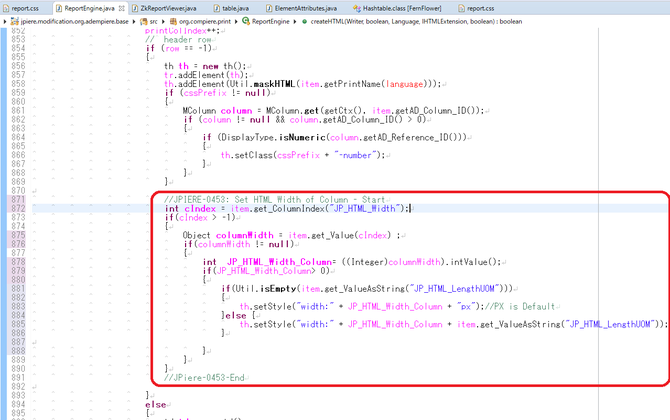
書式アイテムタブではカラム(表示項目)毎の表示幅を設定する事ができます。
- HTMLの表示幅フィールド … カラムの表示幅を設定します。0以下の場合は設定を無視します。
- HTMLの長さの単位 … HTMLの表示幅に設定した値の単位を設定します。
【補足】CSSによる表示幅の設定について
CSSによる表示幅の設定は絶対的なものではありません。
カラム(項目)の表示幅の設定は、他のカラムの表示幅にも影響されます。