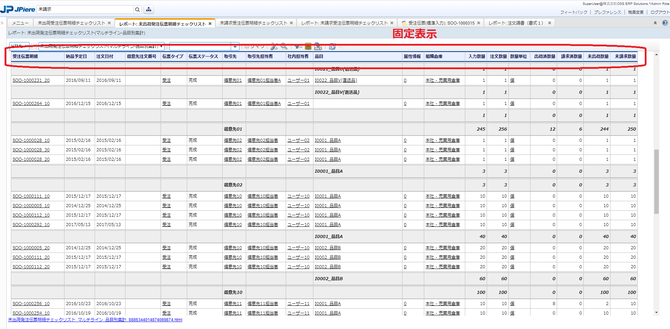
オープンソースのERP iDempiere(アイデンピエレ)のデフォルトの一覧レポートのデザインは、あまりかっこいいとはいいがたいデザインです。そこで、JPiereオリジナルの一覧レポートデザインを作成しました。
iDempiere標準のレポートデザインは下記になります。
カスタマイズ情報
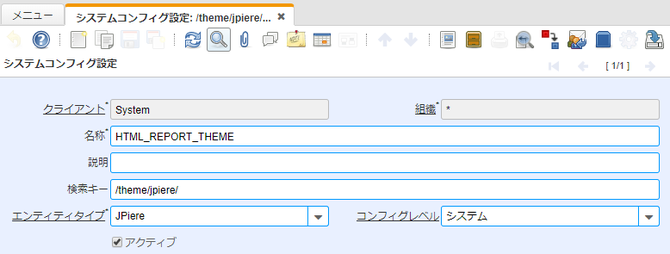
システムコンフィグ設定:HTML_REPORT_THEME
システムコンフィグ設定のHTML_REPORT_THEMEに、レポートのCSSファイルが置いてあるパスを"jpiere/theme"を設定しています。
cssファイルとjsファイルの配置
システムコンフィグ設定のHTML_REPORT_THEMEに設定したパスの下の、cssフォルダ(デイレクトリ)の下に、report.cssを配置しています。

システムコンフィグ設定のHTML_REPORT_THEMEに設定したパスの下の、レポートで使用するJavaScriptファイルもおいておきます。jsフォルダ(デイレクトリ)の下のreport.jsがそれです。このJavaScriptファイルを置き忘れると、レポートからズームができなくなってしまいます。
※report.jsファイル自体はiDempiereの標準機能のreport.jsファイルをそのままコピーして配置しているだけです。
カスタマイズ履歴
2020年4月7日
- 一覧レポートのレポートヘッダをスクロールしても固定しておくように改善しました。
- 一覧レポートの合計行をグレーにしました。
関連するコンテンツ
- 【iDempiere Lab】レポートのデザイン(CSS)を変更する(2017/11/25の研究日誌)
- 【JPIERE-0023】JPiereテーマ
- 【iDempiere Lab】JPiereのWeb-UIをデザインする(2014/11/26の研究日誌)
- 【iDempiere Lab】iDempiereのデザインの参考資料(2014/11/09の研究日誌)
- 【iDempiere Lab】iDempiereのロゴマークを変更する(2014/9/7の研究日誌)
- 【iDempiere PJ Reports】Trek Global - iDempiereのビジネス活用例(2013/11/06 iDempiere PJ Reports)