ウィンドウ/タブ/フィールド(Window, Tab & Field)
「ウィンドウ/タブ/フィールド(Window, Tab & Field)」では、標準画面(ウィンドウ)の定義を行います。ここでは、ウィンドウ/タブ/フィールドの各種設定について調査及び研究し、その成果をまとめています。
「ウィンドウ/タブ/フィールド(Window, Tab & Field)」では、「テーブルとカラム(Table and Column)」の情報をもとに、標準画面を作る定義を行います。標準画面の”タブの構成”や、”フィールド(≒カラム)”の表示/非表示、表示順番、表示位置などを設定します。
ウィンドウ/タブ/フィールドでできる主な事
◆画面レイアウト(タブの構成やフィールドの表示/非表示、表示順番、表示位置などの設定)
ウィンドウ/タブ/フィールドでは、標準画面のレイアウト(タブの構成やフィールドの表示/非表示、表示順番、表示位置のなどの設定)を行う事ができます。
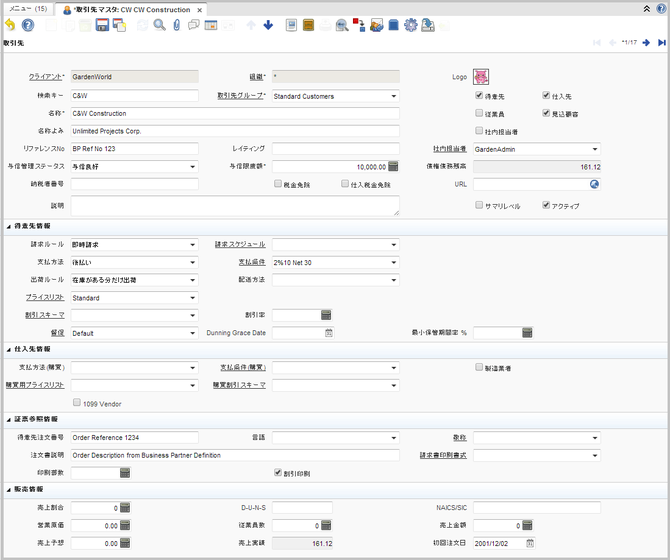
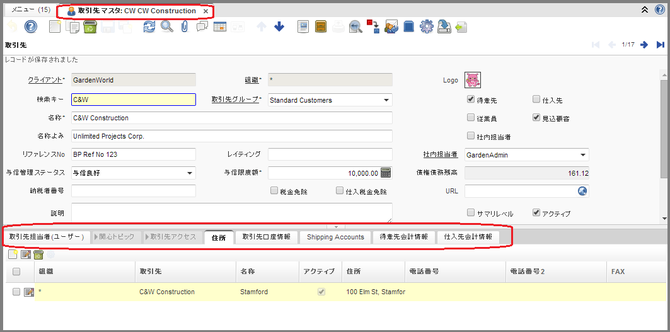
次の取引先マスタウィンドウのような複雑なレイアウトを定義する事もできます。
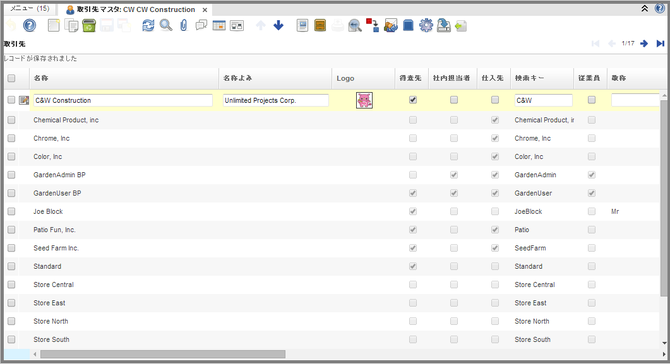
【補足説明】グリッド表示の個別カスタマイズ
グリッド表示の際の項目の並び順は、アプリケーション辞書の「ウィンドウ/タブ/フィールド」の設定をもとに、個人レベルでカスタマイズする事ができます。
詳しくは、下記をご参照下さい。
◆タブとフィールドの表示ロジックの設定
標準画面(ウィンドウ)の多くは、複数のタブから構成されています。複数のタブから構成されている場合、第1レベル(子タブ)以降のタブについては、表示ロジックを設定する事により、条件に応じてタブの表示/非表示を制御する事ができます。
タブの表示/非表示の制御と同様に、フィールドの表示/非表示もロジックにより制御する事ができます。
◆タブとフィールドの読取専用ロジックの設定
無条件にタブ全体を読取専用として設定し、すべてのフィールドを情報参照用のフィールドとて更新できない状態(いわゆるグレーアウトされている状態)で画面に表示する事ができます。またタブ全体を読取専用にするかどうかロジックにより制御する事もできます。
タブ全体の読取専用の制御と同様に、フィールド単位でも無条件に読取専用フィールドとする事もできますし、ロジックによって読取専用フィールドにするかどうか制御する事もできます。
◆フィールドの必須ロジックの設定
無条件にフィールドへの情報を入力を必須とする事もできますし、ロジックによって必須入力フィールドにするかどうか制御する事もできます。
◆カラムの設定の上書き
「テーブルとカラム」のカラムの設定の中には、画面表示に関係する設定を行っている箇所があります。「ウィンドウ/タブ/フィールド」のフィールドの設定では、その画面表示に関係する設定を上書き修正する事ができます。
ウィンドウ/タブ/フィールドの設定
このコンテンツでは、ウィンドウ/タブ/フィールドの具体的なパラメータ設定について調査及び研究し、その成果をまとめています。
フィールドグループ
「フィールドグループ(Field Group)」を使用する事で、ウィンドウ上の入力項目であるフィールドを視覚的にグループ化して表示する事ができます。このコンテンツでは、フィールドグループについて調査及び研究し、その成果をまとめています。
タブエディターを活用する事により、フィールドの配置を実際の画面に近い状態でドラッグ&ドロップで編集する事ができます。下記のコンテンツを参照して下さい。
【iDempiere Lab】Tab Editor(タブ エディター) (2013/7/21の研究日誌) 公開コンテンツ
CSSスタイル
サポーターズコンテンツ + トレーニングコンテンツ(AC01:アプリケーション辞書)
CSSスタイルを使用すると、入力フィールド個々にCSSを設定する事ができます。
レコードの条件に応じてCSSを設定する事もできます。例えば伝票ステータスに応じて、伝票番号の色を変えるような事も簡単に行う事ができます。