iDempiere(アイデンピエレ)のデバッグ
Web-UI
Web-UIのデバッグを行うためには、Eclipse環境でのサーバー設定を行う必要があります。
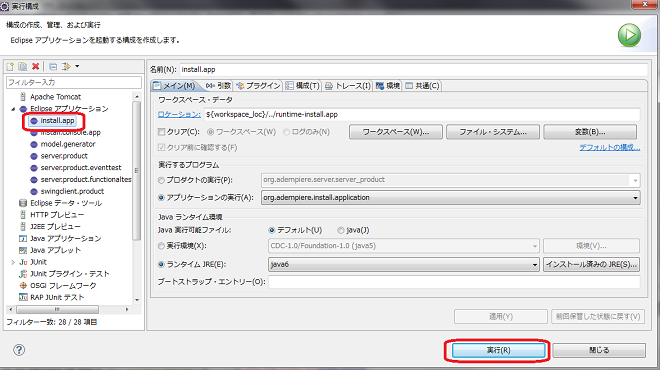
実行 -> 実行の構成

Eclipse アプリケーション -> Install.app を選択して"実行"ボタンを押します。

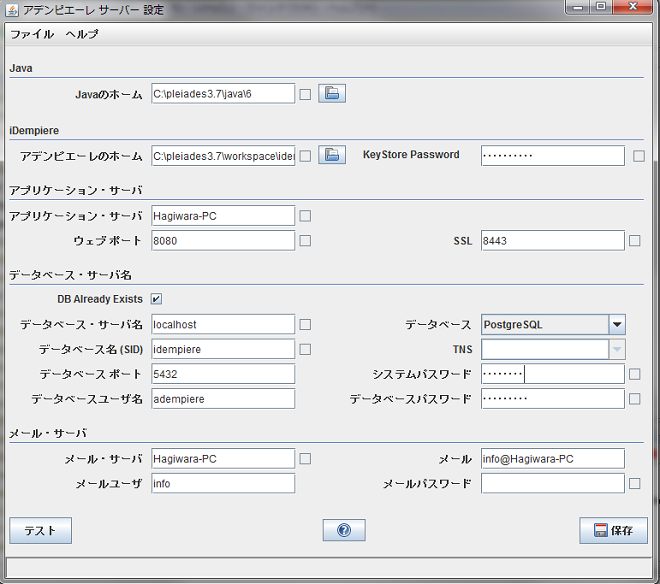
"アデンピエレサーバー設定"ポップアップウィンドウが表示されますので、Installを参考に設定して下さい。

上記設定を完了し、"テスト"ボタンを押し、テストが問題なく通ったら、"保存"ボタンで設定を保存すれば、Web-UIのデバッグの準備は完了です。
Swing-UI
iDempiereをインストールし、Swing-UIが使用できる状況であれば、特に準備は必要ありません。
Web-UI
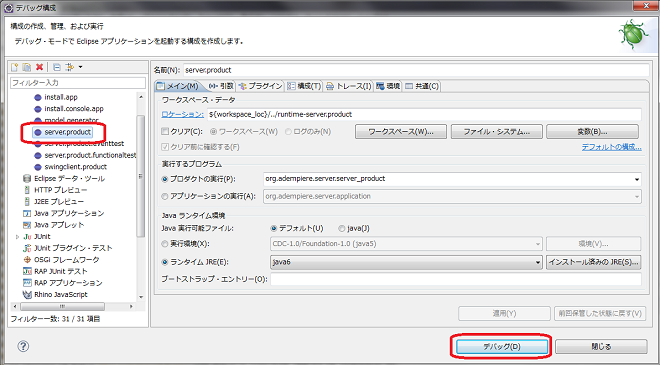
実行 -> デバッグの構成

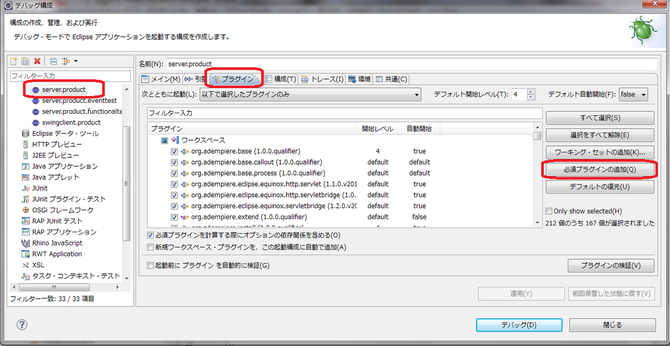
Eclipse アプリケーション -> server.productを選択し、"デバッグ"ボタンを押します。

Swing-UI
実行 -> デバッグの構成

swingclient.productを選択し、"デバッグボタン"を押します。

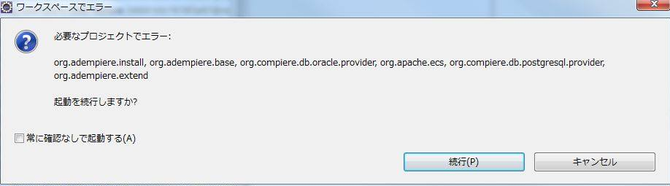
デバック実行時に下記に様なエラーが表示される事があるようです。
このようなエラーが表示されたら、下記の方法で必須プラグインの追加処理を行ってみて下さい。