オープンソースのERP iDempiereのレポートのデザイン(CSS)を修正する方法について調査及び研究し、その成果をまとめています。
iDempiereの標準レポートデザイン
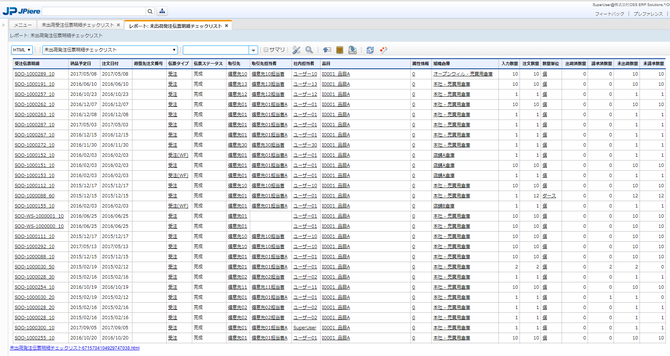
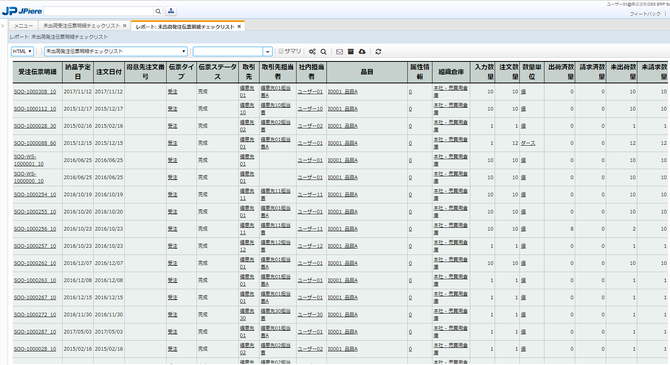
オープンソースのERP iDempiereでは、レポート(帳票類)もパラメータ設定だけで簡単に作成する事ができます。データを一覧表示するだけのようなレポートであれば、下のイメージのようにHTML表示する事もできます。
でも、iDempiere標準のデザイン(CSS)では、ちょっとカッコ悪いですね…。直接iDempiereのCSSを編集しても良いですが、iDempiereはプラグインでカスタマイズできるのが良い所なので、プラグインでレポートのデザインをカスタマイズしてみたいと思います。
レポートデザイン(CSS)のカスタマイズ方法
フラグメントプロジェクトとして作成したプラグインにcssファイルを配置する方法でカスタマイズします。
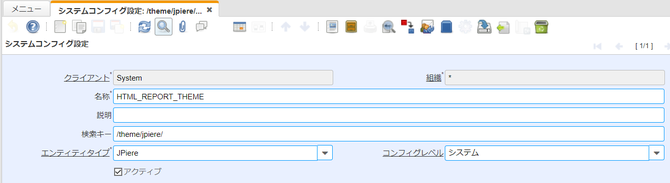
システムコンフィグ設定:HTML_REPORT_THEMEの編集
システムコンフィグ設定のHTML_REPORT_THEMEに、レポートのCSSファイルが置いてあるパスを設定します。HTML_REPORT_THEMEが無い場合は追加して下さい。
CSSファイルの設置
システムコンフィグ設定のHTML_REPORT_THEMEに設定したパスの下の、cssフォルダ(デイレクトリ)の下に、report.cssを配置します。
システムコンフィグ設定のHTML_REPORT_THEMEに設定したパスの下の、レポートで使用するJavaScriptファイルもおいて下さい。jsフォルダ(デイレクトリ)の下に、report.jsを配置します。このJavaScriptファイルを置き忘れると、レポートからズームができなくなってしまいます。
※report.jsファイル自体はiDempiereの標準機能のreport.jsファイルをそのままコピーして配置しているだけです。
以上で、システム的な準備は完了です。あとはreport.cssを編集して、レポートデザインを自由にカスタマイズして下さい。
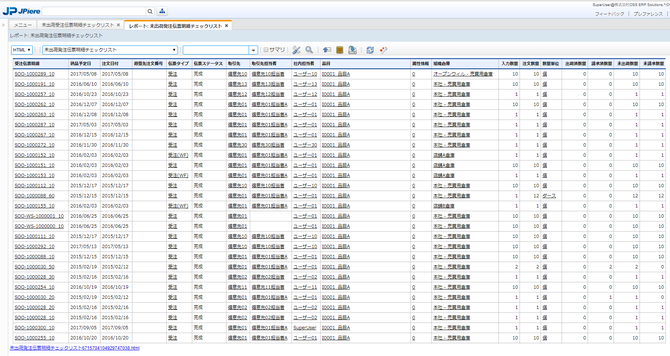
JPiereのレポートデザイン
より機会なので、JPiereのテーマのレポートデザインをカスタマイズしてみました。JPiereのベースカラーである青に合わせたレポートデザインにしてみました。またヘッダー行は改行しないように、"white-space: nowrap;"を設定してみました。