HTMLのCanvasタグを使用すると、JavaScriptを使用して、ブラウザ内で絵を書くことができます。このコンテンツではiDempiere/JPiere内でCanvasを使用して、ユーザーが手書き入力した署名(サイン)を画像として保存して、添付ファイルする方法について調査及び研究し、その成果をまとめています。
研究シナリオ
iDempiere/JPiereから契約書をPDF出力して、そこで署名(サイン)してもらうことを想定しています。契約書自体は、ジャスパーレポートを使用して作成すれば、簡単に作成できるかなと思います。
契約書に署名(サイン)する
JPiereでは契約書を管理して、契約内容に応じて伝票を自動作成する、契約管理という機能があります。
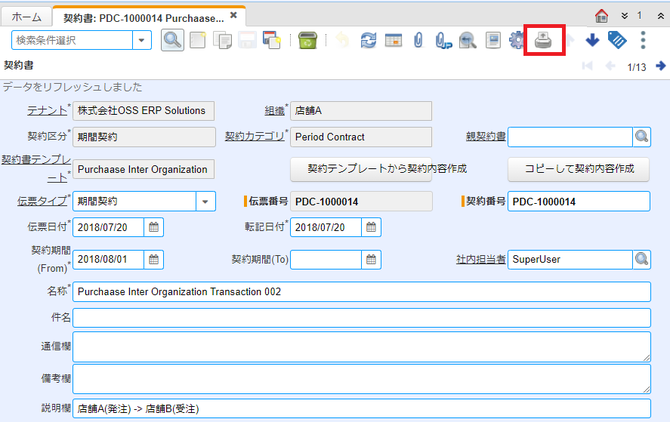
この契約管理の機能から、プリントアイコンをクリックして契約書を出力し、署名(サイン)します。
プリンターアイコンをクリックすると、ジャスパーレポートで作成された契約書が表示されます(下記の契約書はかなり雑ですが、イメージということで・・・。^^;)
ジャスパーレポートを表示しているタブにアイコンを配置して、クリックして表示されるポップアップウィンドウで、Canvasタグを使用して署名(サイン)できるようにします。
署名(サイン)して、右下のOKボタンを押すと、添付ファイルされるようにしてみました。
添付ファイルの機能は、JPiereオリジナル添付ファイルの機能を活用し、ハッシュ値を保存して、改ざんが無いことを証明できるようにも配慮してみました!

署名(サイン)の画像ファイルは、該当する契約書のレコードに添付されます。
添付されている署名(サイン)の画像は、ハッシュ値を付けて保存できるので、改ざんしていないことを証明することもできるかなと思います。