Internet ExplorerやEdgeなどのマイクロソフト系のブラウザや、一部のブラウザ(FireFoxなど)では、CSSのime-modeの指定により、入力モードを制御する事ができます。
少し前の研究日誌(【iDempiere Lab】フィールドへのインラインCSSの設定)で、入力フィールドにインラインCSSが設定できるようになった事を紹介致しましたが、ここではその機能とCSSのime-modeの指定を使用して、iDempiereで入力フィールドのIMEの入力モードを制御してみたいと思います。

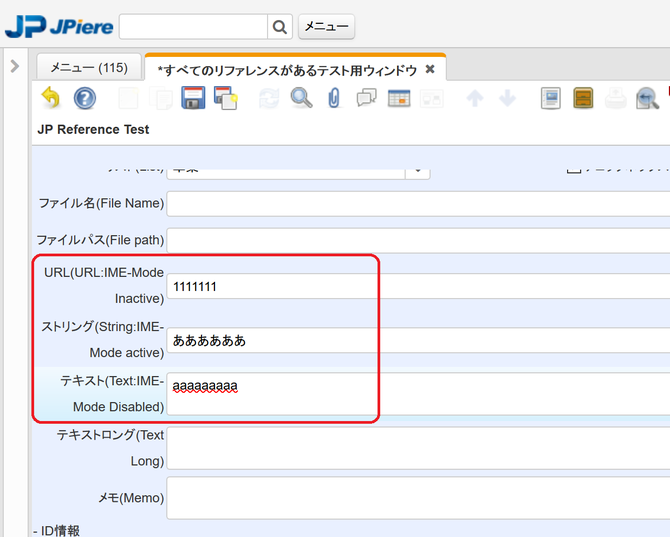
3つのテキスト入力フィールドにIME-ModeのInactive、Active、Disabledの値をそれぞれ割り当ててみました。
その結果、IEとEdgeとFireFoxで、IMEの入力モードが制御できる事を確認しました。※ChromeではIMEの入力モードの制御できませんでした。
このime-modeのCSSは標準仕様ではなく、ブラウザ独自の実装によるもののようで、すべてのブラウザで対応されているわけではありませんが、IMEの入力モードの切り替えが頻繁に要求されるような場合には重宝する事もあるのではないかと思います。
オープンソースのERP iDempiereの日本商習慣対応ディストリビューションのJPiere(ジェイピエール)では、次の3つのCSSスタイルを追加しました。

これであとは入力モードを制御したいフィールドに割り当てるだけですので、便利だと思います。










