数値入力フィールドの適正表示
Internet Explore(以下、IE10)の数値入力フィールドにおいて、数値の編集後に、数値が計算機(Calculator)アイコンの後ろに回り込んでしまい、3~4桁分の数値が見えなくなってしまうという事象があります。
IE10は、基本的に使われなくなってきているので、このカスタマイズは、JPiereの導入を希望する企業に対して、個別に適用しています。
事象

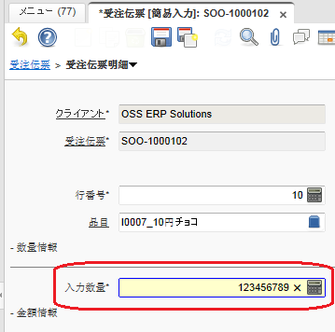
IE10の数値入力フィールドに"123456789"と試しに入力します。

入力が終了し、フォーカスが外れると入力した数値が計算機の後ろに回り込んでしまって、下3桁ぐらいが表示されません。
そのため、"123456789"と入力したはずなのに"123456"と表示されているように見えます。
実際は"123456789"と入力されており、3文字分は計算機アイコンに隠れています。
既に入力されている数値はフォーカスさえ当てなければ、正しく表示されますが、一度フォーカスを当ててしまうとフォーカスが外れた時に、計算機のアイコンの後ろに回り込んでしまいます。
上記の現象はIE10固有の現象で、IE10の問題だと思われますが、IE10を修正する事はさすがにできないので、JPiere側で、計算機の後ろに数値が回り込まないように改修致しました。
【技術情報】数値入力フィールドの修正(モディフィケーション)
ここで説明している数値入力フィールドは、iDempiereのNumberBoxコンポーネントの事であり、ZKのdecimalBoxを使用して実装している所になります。
org.adempiere.ui.zkプロジェクト(バンドル)のorg.adempiere.webui.componentパッケージのNumberBoxクラスを次のように修正します。
修正箇所:90行目付近
private void init(boolean tableEditor)
{
decimalBox = new Decimalbox();
if (integral)
decimalBox.setScale(0);
//JPIERE-9 Modify NumberBox#init() by Hideaki Hagiwara
Double ivValue = Servlets.getBrowser((ServletRequest)
Executions.getCurrent().getNativeRequest(), "ie");
if ( !(ivValue == null) && AEnv.isInternetExplorer() && (ivValue >= 10 && ivValue < 11) ){
isIE10 = true;
decimalBox.setSclass("editor-inputIE10");
}else{
decimalBox.setSclass("editor-input");
}
decimalBox.setStyle("display: inline-block;text-align:right");
decimalBox.setHflex("0");
//decimalBox.setSclass("editor-input"); //JPiere-9 Finish
decimalBox.setId(decimalBox.getUuid());
修正箇所:470行目付近
/**
*
* @param enabled
*/
public void setEnabled(boolean enabled)
{
decimalBox.setReadonly(!enabled);
btn.setEnabled(enabled);
if (enabled)
{
if (btn.getParent() != decimalBox.getParent())
btn.setParent(decimalBox.getParent());
btn.setPopup(popup);
}
else
{
Popup p = null;
btn.setPopup(p);
if (btn.getParent() != null)
btn.detach();
}
//JPIERE-9 Modify NumberBox#init() by Hideaki Hagiwara
if (enabled) {
if(isIE10)
LayoutUtils.removeSclass("editor-input-disdIE10", decimalBox);
else
LayoutUtils.removeSclass("editor-input-disd", decimalBox);
} else {
if(isIE10)
LayoutUtils.addSclass("editor-input-disdIE10", decimalBox);
else
LayoutUtils.addSclass("editor-input-disd", decimalBox);
}//JPiere-9 finish
}
この修正を行うために次のインスタンス変数(プロパティ)を定義する必要があります。
- private boolean isIE10=false:
この修正を行うために次のクラスをインポートする必要があります。
- import javax.servlet.ServletRequest;
- import org.adempiere.webui.apps.AEnv;
- import org.zkoss.web.servlet.Servlets;
- import org.zkoss.zk.ui.Executions;
CSSの修正:themeie.css.dsp
<%@ page contentType="text/css;charset=UTF-8" %>
<%@ taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" %>
.login-box-body {
padding-bottom: 20px;
}
.editor-inputIE10 {
box-sizing: border-box;
-moz-box-sizing: border-box; /* Firefox */
display: inline-block;
width: 94%;
height: 21px;
}
.editor-inputIE10:focus {
border: 1px solid #0000ff;
}
.editor-input-disdIE10 {
padding-right: 0px !important;
width: 100%;
background-color: #F0F0F0;
}










