1つのフィールドはいくつかの属性をもっています。属性の中には他のフィールドに入力された情報によりその属性を変化させる事ができるものもあります。
必須入力
必須入力の属性をもつフィールドは、必ず入力しないとデータが保存できません。
任意入力
任意入力の属性をもつフィールドは、情報を入力してもしなくてもデータを保存する事ができます。
変更不可
変更不可の属性をもつフィールドは、一度データ入力し保存するとその後は変更できなくなります。クライアント(Client)フィールドや組織(Organization)フィールドなどが該当します。
読取専用
読取専用の属性をもつフィールドは、画面上表示されていますがグレーアウトされており編集する事ができません。
非表示
非表示の属性をもつフィールドは、画面上表示されません。
常時変更可能
伝票などのトランザクションデータは”伝票ステータス”を「完成」にすると更新できなくなりますが、常時変更可能の属性をもつフィールドは、いつでも更新する事ができます。
テキスト入力フィールド
キーボードよりテキスト入力ができるフィールドです。
リスト選択入力フィールド
リスト形式で選択入力できるフィールドです。
検索入力フィールド
フィールドの右端にあるアイコンをクリックすると情報検索用のポップウィンドウが表示され、入力する情報を検索入力する事ができるフィールドです。
【補足説明】特別な検索ウィンドウ
次のフィールドには特別な検索ウィンドウが用意されています。
品目マスタ
取引先マスタ
・・・(書きかけ)
【技術情報】特別な検索ウィンドウについて
特別な検索ウィンドウは…(書きかけ)
チェックボックスフィールド
チェックボックスのON/OFFにより情報を入力するフィールドです。
ボタンフィールド
入力した情報を変更(更新)する方法は、普通に入力する方法と変わりませんので、ここでは入力した情報を取り消し、未入力の状態に戻す方法を説明します。特に、検索入力フィールドは少し癖がありますので、注意して下さい。
テキスト入力フィールド
テキスト入力フィールドに入力した情報を取り消しする場合は、テキスト入力フィールドを"Deleteキー"もしくは"Back Spaceキー"を押して空欄にする事により未入力の状態に戻ります。
リスト選択入力フィールド
リスト選択入力フィールドの情報を取り消しする場合は"Deleteキー"もしくは"Back Spaceキー"を押して空欄にする事により、未入力の状態に戻す事ができます。
検索入力フィールド
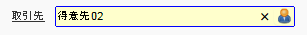
検索入力フィールドより入力した情報を取り消しする場合は、検索入力フィールドを"Deleteキー"もしくは"Back Spaceキー"を押して空欄にすると、検索ポップアップウィンドウが入力を促すように表示されるのでポップアップウィンドウ右下にある×ボタンを押してポップアップウィンドウを閉じます。そうすると入力フィールドを未入力の状態に戻す事ができます。


入力されている情報を"Deleteキー"もしくは"Back Spaceキー"で取り消します。

入力を促すようにポップアップウィンドウが表示されるので、右下の×ボタンを押してポップアップウィンドウを閉じます。
※Swing-UIの場合は、入力した情報を空欄にしなくても、ポップアップウィンドウを表示し右下にある×ボタンを押して閉じるだけで、未入力の状態に戻す事ができます。
【補足説明】Internet Explorer(IE)10の入力した情報の取り消し方
Web-UIを使用している場合、IE10だけで確認できた入力した情報の取り消し方法があります(ChromeやFireFoxでは未確認)。IE10でリスト選択フィールドや検索入力フィールドをクリックすると、右端のアイコンの左横に×と表示されます。この×を押すと入力した情報を取り消す事ができます。

IE10の場合、フィールドの右側に×ボタンが表示されるのでクリックすると未入力の状態に戻す事ができます。
チェックボックスフィールド
チェックボックスフィールドはONかOFFかの2択であり、クリックする事で状態が遷移するので、元の状態に戻るようにクリックして調整します。
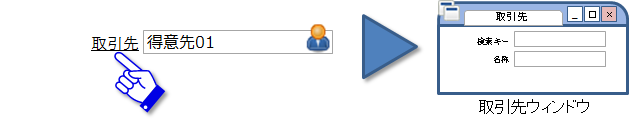
Web-UIのフィールドの中には、フィールド名に下線が引かれておりクリックできるものがあります。クリックするとフィールドに入力されている情報に“ズーム(Zoom)”し、別タブでその情報を表示する事ができます。


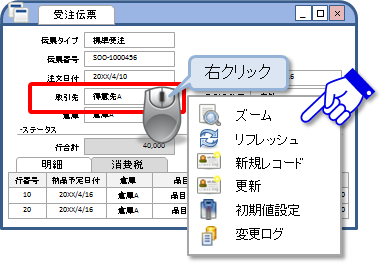
iDempiereの標準画面(ウィンドウ)のフィールドは、フィールドによっては右クリックする事によりメニューが表示されます。フィールドを選択し、右クリックして表示されるメニューの内容は、フィールドにより異なります。
【主な右クリックメニュー】
- ズーム
- リフレッシュ
- 新規レコード
- 更新
- 初期値設定
- 変更ログ

ズーム
「ズーム」のサイドメニューは、マスタやトランザクションデータのフィールドで表示されます。「ズーム」を選択すると、フィールドで選択されているデータの画面(ウィンドウ)に遷移します。

リフレッシュ
リスト形式のフィールドなどで、新たに選択リストを追加した場合などに、「リフレッシュ」をする事で最新の状態が表示されるようになります。

新規レコード&更新

取引先マスタの入力フィールドを右クリックすると、新規レコードと更新のメニューが表示され、取引先の簡易登録と更新が行えます。

初期値設定
「初期値設定」では、フィールドに初期値を設定する事ができます。設定する初期値は、クライアント、組織、ユーザー、ウィンドウをキーとして組み合わせて設定できるようになっています。

→属性の欄には、右クリックしたフィールドの名称が表示されます。キーの欄には、右クリックしたフィールドに入力されている値が表示されます。

変更ログ

変更ログを記録する設定になっている場合、そのログを参照する事ができます。

ロケーション表示

ロケーション情報を入力するフィールドを右クリックすると、ロケーション情報が入力更新できるポップアップウィンドウが表示されます。










